![]()
![]()
![]()

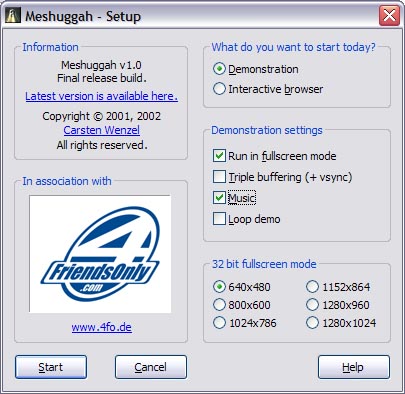
The startup options are pretty self explanatory. You can choose to either run Meshuggah in its Demonstration or Interactive browser mode. If you choose to start the browser all that is left to do is to press Start and the browser will be loaded. If you decide to run the demo you get to choose among some options affecting demo execution.
First of all you can decide whether to run the demo in full screen or windowed mode. By checking Run in full screen mode you enable a list of 32 bit full screen resolutions you can choose from. Btw. only resolutions supported by your device will be selectable.
Enable Triple buffering (+ vsync) to get rid of the so called "image tearing" effect. The demo will use three buffers (two back buffers and one front buffer) for showing rendered frames. The frame update will be synchronized to the monitors vertical refresh rate. If Triple buffering is not enabled the demo will use a double buffer for rendering. In this case a frame update happens without waiting for the monitor's vertical retrace.
Check Music to allow music playback.
Loop demo keeps the demo in an endless loop... oh, wouldn't you know it ;)
Once you're done making your selections press Start to run the demo.
![]()
There are several keys that control demo playback. Have a look at the following list:
|
Space |
pause/resume demo |
|
R |
restart demo |
|
Esc |
quit demo |
Note that the demo will run only if your graphic controller supports all required capabilities (most of all vertex and pixel shaders).
![]()
Using the effect browser is fairly simple. There is a tree view containing all the available effects in the upper left of the main window. Pick one of them by left-clicking on it. The effect gets loaded. In case an error message appears it's very likely that your graphic controller is not capable of rendering the selected effect due to some device capabilities that are required for rendering but unsupported by your device.
Once the effect is loaded the render view gets updated automatically. The shader view in the lower left of the main window lists all shaders used by the selected effect. On the tab control, click on one of the shaders and the two edit windows below will show the corresponding vertex and pixel shader source code. To get a detailed description of the current effect press F2 which will take you to the appropriate page of the Effects explained section.
Most of the effects come with a dialog that allows modifying various effect parameters. To toggle it on or off click on the according symbol in the toolbar or press Ctrl+S.
![]()